사용자:Goofy~kowiki/작업실1
HTML 요소는 HTML 문서가 최종적으로 사용자의 컴퓨터 화면에 표현될 방식, 즉 브라우저에 의한 렌더링을 지시하는 역할을 담당하며, 흔히 태그라고도 한다.
HTML is a structured markup language, and the HTML elements are SGML elements that meet the requirements of one or more of the HTML Document Type Definitions (DTDs). These elements have properties: both attributes and content, some of which are either allowable or required, according to the appropriate HTML DTD. If an element is unknown to the web browser, it will be ignored.
Elements may represent headings, paragraphs, hypertext links, lists, embedded media, and a variety of other structures.
Overview[편집]
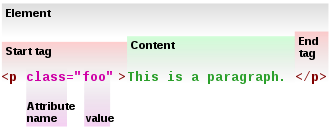
Syntax[편집]

- Start tag:
<p … >- Attribute:
- name:
class - value:
foo
- name:
- Attribute:
- Content:
This is a paragraph. - End tag:
</p>
<p class="foo">This is a paragraph</p>- (For this section generally see HTML 4.01 §3.2.1.)
HTML elements may be either containers or empty.
Container elements are constructed with:
- a start tag (
<tag>) marking the beginning of an element, which may incorporate:- any number of attributes (including their values);
- some amount of content (text, other elements);
- an end tag, in which the element name is prepended with a forward slash:
</tag>. (note: In some forms of HTML the end tag is optional for some container elements.)
Empty elements consist of only a single tag, with any attributes. (The tag may have a slash appended: <tag /> – in XHTML this is required.)[1]
Attributes define desired behavior or indicate additional element properties.
Informally, HTML elements are sometimes referred to as “tags” (an example of synecdoche), though many prefer the term tag strictly in reference to the markup delimiting the start and end of an element.
Element (and attribute) names may be written in either upper or lower case in HTML, but must be in lower case in XHTML.[2] Upper-case is the older usage, and is used in HTML standards, but lower-case is more common.
Element standards[편집]
HTML elements are defined in a series of freely-available open standards issued since 1995, initially by the IETF and subsequently by the W3C.
Since the early 1990s, manufacturers of user agents (e.g. web browsers) have often developed their own elements, some of which have been adopted in later standards. Other user agents may not recognise non-standard elements, and they may be ignored or displayed improperly.
In 1998, XML (a simplified form of SGML) introduced mechanisms to allow anyone to develop their own elements and incorporate them in XHTML documents, for use with XML-aware user agents.[3]
Subsequently, HTML 4.01 was rewritten in an XML-compatible form, XHTML 1.0 (eXtensible HTML). The elements in each are identical, and in most cases valid XHTML 1.0 documents will be valid or nearly-valid HTML 4.01 documents. This article focuses on SGML-based HTML, unless noted otherwise; however, it remains applicable to XHTML. (See HTML for a discussion of the minor differences between the two).
Element status[편집]
Since the first version of HTML, several elements have become outmoded, and are deprecated in later standards, or do not appear at all, in which case they are invalid (and will be found invalid, and perhaps not displayed, by validating user agents).[4]
At present, the status of elements is complicated by the existence of three types of HTML 4.01 / XHTML 1.0 DTD:
- Transitional, which contain deprecated elements, but which were intended to provide a transitional period during which authors could update their practices;
- Frameset, which are versions of the Transitional DTDs which also allow authors to write frameset documents;
- Strict, which is the up-to date (as at 1999) form of HTML.
The first Standard (HTML 2.0) contained four deprecated elements, one of which was invalid in HTML 3.2. All four are invalid in HTML 4.01 Transitional, which also deprecated a further ten elements. All of these, plus two others, are invalid in HTML 4.01 Strict. While the frame elements are still current in the sense of being present in the Transitional and Frameset DTDs, there are no plans to preserve them in future standards, as their function has been largely replaced, and they are highly problematic for user accessibility.
(Strictly speaking, the most recent XHTML standard, XHTML 1.1 (2001), does not include frames at all; it is approximately equivalent to XHTML 1.0 Strict, but also includes the Ruby markup module.)[5]
A common source of confusion is the loose use of deprecated to refer to both deprecated and invalid status, and to elements which are expected to be formally deprecated in future.
Presentation and behaviour[편집]
In keeping with the principle of Separation of Concerns, the function of HTML is primarily to add structural and semantic information to the raw text of a document. Presentation and Behaviour are separate functions, which can be added as desired, ideally through links to external documents such as stylesheets, graphics files, and scripts.
This allows the document to be presented by different user agents according to their purposes and abilities; for example, a user agent can select an appropriate stylesheet to present a document by displaying on a monitor, printing on paper, or to determine speech characteristics in an aural user agent. The structural and semantic functions of the markup remain identical in each case.
(Historically, user agents did not always support these features. In the 1990s, as a stop-gap, presentational elements were added to HTML, at the cost of creating problems for interoperability and user accessibility. This is now regarded as outmoded and has been superseded by stylesheet-based design; most presentational elements are now deprecated.)[6]
External image files are incorporated with the img or object elements. (With XHTML, the SVG language can also be used to write graphics within the document, though linking to external SVG files is generally simpler.)[7] Where an image is not purely decorative, HTML allows replacement content with similar semantic value to be provided for non-visual user agents.
An HTML document can also be extended through the use of scripts to provide additional behaviours beyond the abilities of HTML hyperlinks and forms.
The elements style and script, with related attributes, provide reference points in HTML markup for links to stylesheets and scripts. They can also contain instructions directly.
- In the Document Head, script and style may either link to shared external documents, or contain embedded instructions. (The link element can also be used to link stylesheets.)
- The style attribute is valid in most Document Body elements for inclusion of inline style instructions.
- Event-handling attributes which provide links to scripts are optional in most elements.
- script can occur at any point in the Document Body.
- For user agents which do not operate scripts, the noscript element provides alternative content where appropriate; however, it can only be used as a block-level element.
Document structure elements[편집]
- The Root element of an HTML document; all other elements are contained in this.
- The HTML element delimits the beginning and the end of an HTML document.
- Standardised in HTML 2.0; still current.
- Container for processing information and metadata for an HTML document.
- Standardised in HTML 2.0; still current.
- (See Document head elements for child elements.)
- Container for the displayable content of an HTML document.
- Standardised in HTML 2.0; still current.
- (See Document body elements for child elements.)
Document head elements[편집]
- Specifies a base URL for all relative
hrefand other links in the document. Must appear before any element that refers to an external resource. HTML permits only onebaseelement for each document. Thebaseelement has attributes, but no contents. - A development version of BASE is mentioned in HTML Tags; standardised in HTML 2.0; still current.
- Specifies a base font size, typeface, and color for the document. Used together with
fontelements. Deprecated in favor of stylesheets. - Standardised in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
isindexcould either appear in the document head or in the body, but only once in a document. Requires a server-side search engine.- In the head, indicates that the document is a searchable index. Visually presents a one-line text input for keyword entry. When submitted, the query string is appended to the current URL and the document is displayed with these keywords highlighted. Generally if the server supports this feature it will add the isindex elements to documents without author intervention.
- ISINDEX existed in HTML Tags; standardised in HTML 2.0; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
- Specifies links to other documents, such as previous and next links, or alternate versions.[8] A common use is to link to external stylesheets, using the form:
<link rel="stylesheet" type="text/css" href="url" title="description_of_style">[9]
- A less-common, but important, usage is to supply navigation hints consistently through use of microformats. Several common relationships are defined, that may be exposed to users through the browser interface rather than directly in the web page.
<link rel="next" href="url">
- A document’s
headelement may contain any number oflinkelements. Thelinkelement has attributes, but no contents. - LINK existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
[[Meta element|틀:Htmlelement]]
- Can be used to specify additional metadata about a document, such as its author, publication date, expiration date, page description, keywords, or other information not provided through the other header elements and attributes. Because of their generic nature,
metaelements specify associative key-value pairs. - In one form,
metaelements can specify HTTP headers which should be sent by a web server before the actual content, for example:<meta http-equiv="foo" content="bar">
- — this specifies that the page should be served with an HTTP header called
foothat has a valuebar. - In the general form, a
metaelement specifiesnameand associatedcontentattributes describing aspects of the HTML page. To prevent possible ambiguity, an optional third attribute,scheme, may be supplied to specify a semantic framework that defines the meaning of the key and its value: for example:<meta name="foo" content="bar" scheme="DC">
- In this example, the
metaelement identifies itself as containing thefooelement, with a value ofbar, from the DC or Dublin Core resource description framework. - Standardised in HTML 2.0; still current.
- Used for including generic objects within the document header. Though rarely used within a
headelement, it could potentially be used to extract foreign data and associate it with the current document. - Standardised in HTML 4.0; still current.
- Can act as a container for script instructions or link to an external script with the optional
srcattribute.[10] Also usable in the document body to dynamically generate either both block or inline content. - Standardised in HTML 3.2; still current.
- Specifies a style for the document, usually in the form:
<style type="text/css"> … </style>
- Can either act as a container for style instructions or link to external stylesheets – for example, in CSS, with
@importdirectives of the form:<style> @import url; </style>[11]
- Standardised in HTML 3.2; still current.
- Define a document title. Required in every HTML and XHTML document. User agents may use the title in different ways. For example:
- Web browsers usually display it in a window’s title bar when the window is open, and (where applicable) in the task bar when the window is minimized.
- It may become the default filename when saving the page.
- Search engines’ web crawlers may pay particular attention to the words used in the title.
- The
titleelement must not contain other elements, only text. Only onetitleelement is permitted in a document. - TITLE existed in HTML Tags, and was standardised in HTML 2.0; still current.
Document body elements[편집]
In visual browsers, displayable elements can be rendered as either block or inline. While all elements are part of the document sequence, block elements appear within their parent elements:
- as rectangular objects which do not break across lines;
- with block margins, width and height properties which can be set independently of the surrounding elements.
Conversely, inline elements are treated as part of the flow of document text; they cannot have margins, width or height set, and do break across lines.
Block elements[편집]
Basic text[편집]
- Creates a paragraph, perhaps the most common block level element. The closing tag is required for XHTML.
- P existed in HTML Tags, and was standardised in HTML 2.0; still current.
틀:XMLElement 틀:XMLElement 틀:XMLElement 틀:XMLElement 틀:XMLElement 틀:XMLElement
- Section headings at different levels.
<h1>delimits the highest-level heading,<h2>the next level down (sub-section),<h3>for a level below that, and so on to<h6>. - Most visual browsers show headings as large bold text by default, though this can be overridden with CSS. Heading elements are not intended merely for creating large or bold text — they describe the document’s structure and organization. Some programs use them to generate outlines and tables of contents.
- Headings existed in HTML Tags, and were standardised in HTML 2.0; still current.
Lists[편집]
- A definition list (consisting of definition terms paired with definitions).
- DL existed in HTML Tags, and was standardised in HTML 2.0; still current.
- A definition term in a definition list.
- DT existed in HTML Tags, and was standardised in HTML 2.0; still current.
- The definition of a term, in a definition list.
- DD existed in HTML Tags, and was standardised in HTML 2.0; still current.
- An ordered (enumerated) list. The
typeattribute can be used to specify the kind of ordering, but stylesheets give more control:{list-style-type: foo}. The default is Arabic numbering. - OL existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- An unordered (bulleted) list. Stylesheets can be used to specify the list marker:
{list-style-type: foo}. The default marker is a disc. - UL existed in HTML Tags, and was standardised in HTML 2.0; still current.
- A list item in ordered (ol) or unordered (ul) lists.
- LI existed in HTML Tags, and was standardised in HTML 2.0; still current.
- A directory listing. The original purpose of this element was never widely supported; deprecated in favor of
<ul>. - DIR existed in HTML Tags, and was standardised in HTML 2.0; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
- A menu listing. Should be more compact than an
<ul>list, but badly supported. Deprecated in favor of<ul>. - MENU existed in HTML Tags, and was standardised in HTML 2.0; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
Other block elements[편집]
- Contact information for the document author.
- ADDRESS existed in HTML Tags, and was standardised in HTML 2.0; still current.
- A block-level quotation, for when the quotation includes block level elements, e.g. paragraphs. The
citeattribute may give the source, and must be a fully qualified Uniform Resource Identifier. - The default presentation of block quotations in visual browsers is usually to indent them from both margins. This has led to the element being unnecessarily used just to indent paragraphs, regardless of semantics. For quotations not containing block level elements see the quote (
q) element. - BLOCKQUOTE existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- Creates a block-level center-aligned division. Deprecated in favor of
<div>or another element with centering defined using stylesheets. - Standardised in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
- Marks a deleted section of content. This element can also be used as inline.
- Standardised in HTML 4.0; still current.
- A block-level logical division. A generic element with no semantic meaning used to distinguish a document section, usually for purposes such as presentation or behaviour controlled by stylesheets or DOM calls.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
- A horizontal rule. Presentational rules can also be drawn with stylesheets.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
- Marks a section of inserted content. This element can also be used as inline.
- Standardised in HTML 4.0; still current.
- Replacement content for scripts. Unlike script this can only be used as a block-level element.
- Standardised in HTML 4.0; still current.
- Pre-formatted text. Text within this element is typically displayed in a non-proportional font exactly as it is laid out in the file (see ASCII art). Whereas browsers ignore whitespace for other HTML elements, in
pre, whitespace should be rendered as authored. (With the CSS properties:{white-space: pre; font-family: monospace;}, other elements can be presented in the same way.) This element can contain any inline element except: image (img), object (object), big font size (big), small font size (small), superscript (sup), and subscript (sub). - PRE existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- Places a script in the document. Also usable in the head and in inline contexts.
- Note: script is not itself either a block or inline element; by itself it should not display at all, but it can contain instructions to dynamically generate either both block or inline content.
- Standardised in HTML 3.2; still current.
Inline elements[편집]
Inline elements cannot be placed directly inside the body element; they must be wholly nested within block-level elements.
Anchor[편집]
- In HTML, an anchor can be either the origin or the target (destination) end of a hyperlink.
- With the attribute
href(hypertext reference[1]), the anchor becomes a hyperlink to either another part of the document or another resource (e.g. a webpage) using an external URL. - Alternatively (and sometimes concurrently), with the
nameoridattributes set, the element becomes a target. A Uniform Resource Locator can link to this target via a fragment identifier. Any element can now be made into an anchor by using theidattribute,[2] so using<a name="foo">is not necessary. - The attribute
titlemay be set to give brief information about the link:<a href="URL" title="additional information">link text</a>
- In most graphical browsers, when the cursor hovers over a link, it typically changes into a hand with a stretched index finger, and the
titleappears in some way (varies according to browser). Some browsers render alt text the same way, though this is technically incorrect. - A existed in HTML Tags, and was standardised in HTML 2.0; still current.
Phrase elements[편집]
General[편집]
- Marks an abbreviation, and can make the full form available:
<abbr title="abbreviation">abbr.</abbr>
- Standardised in HTML 4.0; still current.
- Similar to the
abbrelement, but marks an acronym:<acronym title="Hyper-Text Markup Language">HTML</acronym>
- Standardised in HTML 4.0; still current.
- Inline definition of a single term.
- DFN existed in HTML Internet Draft 1.2, and was fully standardised in HTML 3.2; still current.
- Emphasis (conventionally displayed in italics)
- EM existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- strong emphasis (conventionally displayed bold).
- An aural user agent may use different voices for emphasis.
- STRONG existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
Computer phrase elements[편집]
These elements are useful primarily for documenting computer code development and user interaction through differentiation of source code (<code>), source code variables (<var>), user input (<kbd>), and terminal output (<samp>).
- A code snippet. Conventionally rendered in a monospace font:
Code snippet. - CODE existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- Sample output (from a program or script)
- SAMP existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- Keyboard - text to be entered by the user
- KBD existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- Variable
- VAR existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
Presentation[편집]
As visual presentational markup only applies directly to visual browsers, its use is discouraged. Stylesheets should be used instead. Several of these elements are deprecated or invalid in HTML 4 / XHTML 1.0, and the remainder are invalid in the current draft of XHTML 2.0. The current draft of HTML 5, however, includes b, i, and small.
- Sets font to boldface where possible. (Equivalent CSS:
{font-weight: bold}.)<strong>...</strong>usually has the same effect in visual browsers, as well as having more semantic meaning. - B existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- Sets font to italic where possible. (Equivalent CSS:
{font-style: italic}.)<em>...</em>usually has the same effect in visual browsers, as well as having more semantic meaning. - I existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- Increases font size (bigger text). Equivalent CSS:
{font-size: larger} - Standardised in HTML 3.2; still current.
- Decreases font size (smaller text). Equivalent CSS:
{font-size: smaller} - Standardised in HTML 3.2; still current.
- Strike-through text (
Strikethrough), (Equivalent CSS:{text-decoration: line-through}) - STRIKE was standardised in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
- S is deprecated in HTML 4.0 Transitional (having not appeared in any previous standard), and is invalid in HTML 4.0 Strict.
- Fixed-width font (typewriter-like), also known as teletype. (Equivalent CSS:
{font-family: monospace;}) - TT existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- Underlines text. (Equivalent CSS:
{text-decoration: underline}) - U existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
<font [color=color] [size=size] [face=face]>…</font>- Can specify the font color with the
colorattribute, typeface with thefaceattribute, and absolute or relative size with thesizeattribute. - Examples (all uses are deprecated, use CSS equivalents if possible):
<font color="green">text</font>creates green text.<font color="#114499">text</font>creates text with hexadecimal color #114499.<font size="4">text</font>creates text with size 4. Sizes are from 1 to 7. The standard size is 3, unless otherwise specified in the <body> or other tags.<font size="+1">text</font>creates text with size 1 bigger than the standard.<font size="-1">text</font>is opposite.<font face="Courier">text</font>makes text with Courier font.
- Equivalent CSS for font attributes:
<font size="N">corresponds to{font-size: Yunits}(the HTML specification does not define the relationship between size N and unit-size Y, nor does it define a unit).<font color="red">corresponds to{color: red}<font face="Courier">corresponds to{font-family: "Courier"}
- Standardised in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
Span[편집]
- An inline logical division. A generic element with no semantic meaning used to distinguish a document section, usually for purposes such as presentation or behaviour controlled by stylesheets or DOM calls.
- Standardised in HTML 4.0; still current.
Other inline elements[편집]
- A forced line-break.
- Standardised in HTML 2.0; still current.
- Marks an inline section of text in which the reading direction is the opposite from that of the parent element.
- Standardised in HTML 4.0; still current.
- A citation. Reference for a quote or statement in the document.
- CITE existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- Deleted text. Typically rendered as a strikethrough:
Deleted text. - Standardised in HTML 4.0; still current.
- Inserted text. Often used to mark up replacement text for
<del>'d text. Typically rendered underlined: Inserted text. - Standardised in HTML 4.0; still current.
- Note, both
insanddelelements may also be used as block elements: containing other block and inline elements. However, these elements must still remain wholly within their parent element to maintain a well-formed HTML document. For example deleting text from the middle of one paragraph across several other paragraphs and ending in a final paragraph would need to use three separatedelelements. Twodelelements would be required as inline element to indicate the deletion of text in the first and last paragraphs, and a third, used as a block element, to indicate the deletion in the intervening paragraphs.
- Note, both
- An inline quotation (for block level quotation see
blockquote). Quote elements may be nested. qshould automatically generate quotation marks in conjunction with Stylesheets. Practical concerns due to browser non-compliance may force authors to find work-arounds.- The
citeattribute gives the source, and must be a fully qualified URI. - Standardised in HTML 4.0; still current.
- Note: Lengthy inline quotations may be displayed as indented blocks (as
blockquote) using stylesheets. For example, with a suitable CSS rule associated withq.lengthy:<q class='lengthy'>An inline quotation of significant length (say 25 words, for example) goes here...</q>
- Note: Lengthy inline quotations may be displayed as indented blocks (as
- Places a script in the document. Also usable in the head and in block contexts.
- Note: script is not itself either a block or inline element; by itself it should not display at all, but it can contain instructions to dynamically generate either both block or inline content.
- Standardised in HTML 3.2; still current.
- Mark subscript or superscript text. (Equivalent CSS:
{vertical-align: sub}or{vertical-align: super}.) - Both were proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
Images and objects[편집]
- Embeds a Java applet in the page. Deprecated in favour of
<object>, as it could only be used with Java applets, and had accessibility limitations. - Standardised in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
- Used by visual user agents to insert an image in the document. The
srcattribute specifies the image URL. The requiredaltattribute provides alternative text in case the image cannot be displayed.[12] (Thoughaltis intended as alternative text, Microsoft Internet Explorer renders it as a tooltip if notitleis given.) img was proposed by Marc Andreessen and implemented in the NSCA Mosaic web browser.[3] - IMG existed in HTML Internet Draft 1.2, and was standardised in HTML 2.0; still current.
- Includes an object in the page of the type specified by the
typeattribute. This may be in any MIME-type the user agent understands, such as an embedded HTML page, a file to be handled by a plug-in such as Flash, a Java applet, a sound file, etc. - Standardised in HTML 4.0; still current.
- Originally introduced with applet, this element is now used with, and should only occur as a child of object. It uses attributes to set a parameter for the object, e.g. width, height, font, background colour, etc., depending on the type of object. An object can have multiple params.
- Standardised in HTML 3.2; still current.
Forms[편집]
These elements can be combined into a form or in some instances used separately as user-interface controls; in the document, they can be simple HTML or used in conjunction with Scripts. HTML markup specifies the elements that make up a form, and the method by which it will be submitted. However, some form of scripts (server-side, client-side, or both) must be used to process the user’s input once it is submitted.
(These elements are either block or inline elements, but are collected here as their use is more restricted than other inline or block elements.)
- Creates a form. The form element specifies and operates the overall action of a form area, using the required action attribute.
- Standardised in HTML 2.0; still current.
- A generic form button which can contain a range of other elements to create complex buttons.
- Standardised in HTML 4.0; still current.
- A container for adding structure to forms. For example, a series of related controls can be grouped within a fieldset, which can then have a legend added in order to identify their function.
- Standardised in HTML 4.0; still current.
- input elements allow a variety of standard form controls to be implemented.
- Standardised in HTML 2.0; still current.
- Input Types:
- 틀:XMLAttribute
- A checkbox. Can be checked or unchecked.
- 틀:XMLAttribute
- A radio button. If multiple radio buttons are given the same name, the user will only be able to select one of them from this group.
- 틀:XMLAttribute
- A general-purpose button. The element
<button>is preferred if possible (i.e. if the client supports it) as it provides richer possibilities.
- A general-purpose button. The element
- 틀:XMLAttribute
- A submit button.
- 틀:XMLAttribute
- An image button. The image URL may be specified with the
srcattribute.
- An image button. The image URL may be specified with the
- 틀:XMLAttribute
- A reset button for resetting the form to default values.
- 틀:XMLAttribute
- A one-line text input field. The
sizeattribute specifies the default width of the input in character-widths.maxlengthsets the maximum number of characters the user can enter (which may be greater than size).
- A one-line text input field. The
- 틀:XMLAttribute
- A variation of text. The difference is that text typed in this field is masked — characters are displayed as an asterisk, a dot or another replacement. It should be noted, however, that the password is still submitted to the server as clear text, so an underlying secure transport layer like HTTPS is needed if confidentiality is a concern.
- 틀:XMLAttribute
- A file select field (for uploading files to a server).
- 틀:XMLAttribute
- hidden inputs are not visible in the rendered page, but allow a designer to maintain a copy of data that needs to be submitted to the server as part of the form. This may, for example, be data that this web user entered or selected on a previous form that needs to be processed in conjunction with the current form.
isindexcould either appear in the document head or in the body, but only once in a document. Requires a server-side search engine.- In the document body, isindex operated as a primitive HTML search form; this use was replaced by the more advanced HTML forms introduced in the early to mid-1990s.
- ISINDEX existed in HTML Tags; standardised in HTML 2.0; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
- Creates a label for a form input (e.g. radio button). Clicking on the label fires a click on the matching input.
- Standardised in HTML 4.0; still current.
- A legend (caption) for a fieldset.
- Standardised in HTML 4.0; still current.
- Creates an item in a
selectlist. - Standardised in HTML 2.0; still current.
- Identifies a group of options in a select list.
- Standardised in HTML 4.0; still current.
- Creates a selection list, from which the user can select a single option. May be rendered as a dropdown list.
- Standardised in HTML 2.0; still current.
- A multiple-line text area, the size of which is specified by
cols(where a col is a one-character width of text) androwsattributes. The content of this element is restricted to plain text, which appears in the text area as default text when the page is loaded. - Standardised in HTML 2.0; still current.
Tables[편집]
The format of HTML Tables was proposed in the HTML 3.0 Drafts and the later RFC 1942 HTML Tables. Some elements in these proposals were included in HTML 3.2; the present form of HTML Tables was standardised in HTML 4.
(These elements are either block or inline elements, but are collected here as they are only used together.)
- Identifies a table. Several attributes are possible in HTML Transitional, but most of these are invalid in HTML Strict and can be replaced with stylesheets. The summary attribute is however informally required for accessibility purposes, though its usage is not simple.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
- Contains a row of cells in a table.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
- A table header cell; contents are conventionally displayed bold and centered. An aural user agent may use a louder voice for these items.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
- A table data cell.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
- Specifies a column group in a table.
- Proposed in HTML Tables; Standardised in HTML 4.0; still current.
- Specifies attributes for an entire column in a table.
- Proposed in HTML Tables; Standardised in HTML 4.0; still current.
- Specifies a caption for a table.
- Proposed in the HTML 3.0 Drafts; Standardised in HTML 3.2; still current.
- Specifies the header part of a table. This section may be repeated by the user agent if the table is split across pages (in printing or other paged media).
- Proposed in HTML Tables; Standardised in HTML 4.0; still current.
- Specifies the main part of a table.
- Proposed in HTML Tables; Standardised in HTML 4.0; still current.
- Specifies the footer part of a table. Like
<thead>, this section may be repeated by the user agent if the table is split across pages (in printing or other paged media). - Proposed in HTML Tables; Standardised in HTML 4.0; still current.
Frames[편집]
Frames allow a visual HTML Browser window to be split into segments, each of which can show a different document. This allows for lower bandwidth use, as repeating parts of a layout can be used in one frame, while variable content is displayed in another. This comes at a significant usability cost, especially in non-visual user agents.
In HTML 4.01, a document may contain a header and a body or a header and a frameset, but not both a body and frameset. For frames the Frameset DTD must be used. However, iframe can be used in a normal document body.
- Delimits the frameset. The frames layout is given by comma separated lists in the
rowsandcolsattributes. - Standardised in HTML 4.0 (Frameset DTD only); still current.
- Delimits a single frame, or region, within the frameset. A separate document linked with the
srcattribute appears inside. - Standardised in HTML 4.0 (Frameset DTD only); still current.
- Contains normal HTML content for user agents that don’t support frames.
- Standardised in HTML 4.0 (Frameset and Transitional DTDs only); still current.
- An inline frame places another HTML document in a frame inside a normal (rather than frameset) HTML document.
- First introduced by Microsoft Internet Explorer in 1997 and long only available in that browser, the iframe tag is now widely supported by visual browsers.
- Unlike an
objectelement, an inline frame may be the "target" frame for links defined in other elements and it may be "selected" by a browser as the focus for printing, viewing HTML source etc.[4] - The <iframe> tag must be closed by </iframe>. Content between the <iframe> tags is used as alternative text to be displayed if the browser does not support iframes.
- The
iframeelement is invalid in Strict DTDs, and in XHTML version 1.1. - Inline frames have, at times, been exploited to illicitly inject code into a web page.[13]
- Standardised in HTML 4.0 (Frameset and Transitional DTDs only); still current.
Comments[편집]
<!-- A Comment -->
- Encloses a comment. This is an SGML construct and not limited to HTML, so it may appear anywhere in the document, even before the DTD or after
</html>. (However, placing comments – or indeed any characters except for whitespace – before the DTD will throw Internet Explorer 6 into quirks mode). None of its enclosed contents are rendered. For compatibility with some pre-1995 browsers, the contents of<style>and<script>elements are still sometimes surrounded by comment delimiters.
- HTML comment tags do not nest: the text "
<!--A <!--B <!--C -->" is one single comment, not 3 being nested. Similarly, the coding "<!--Xbegin<!--Y-->Xend-->" will yield the text "Xend-->" since the comment ended after "Y" and did not nest.
Historic elements[편집]
The following elements were part of the early HTML developed by Tim Berners-Lee from 1989-91; they are mentioned in HTML Tags, and deprecated in HTML 2.0; hence they were never part of standards-recommended practice, but are included here for completeness:
<LISTING>...</LISTING>, <PLAINTEXT> and <XMP>...</XMP>
- These elements were used to show fixed-width text; their use was replaced by
PRE. PLAINTEXTcannot have an end tag – in early HTML it terminates SGML content, so that the rest of a document is displayed as plain text (CDATA) without parsing.- These existed in HTML Tags; deprecated in HTML 2.0; invalid in HTML 4.0.
<NEXTID>...</NEXTID>
- This element related to the original NeXT http server, and was not used once the web had spread to other systems.
NEXTIDexisted in HTML Tags (described as obsolete); deprecated in HTML 2.0; invalid in HTML 3.2.
Non-standard elements[편집]
This section lists some unofficial or proprietary elements which have existed. They may not be supported in all user agents.
<blink>…</blink>(unofficial)- Causes text to blink. Can be done with CSS where supported:
{text-decoration: blink}(This effect may have negative consequences for some users with epilepsy[출처 필요]; its use on the public internet should follow the appropriate guidelines.)
<marquee>…</marquee>(unofficial)- Creates scrolling text. Can be done with scripting. (Under some conditions, this effect may have potentially fatal consequences for some users with epilepsy[출처 필요]; its use on the public internet should follow the appropriate guidelines.)
<blackface>…</blackface>(unofficial)- Supported only in WebTV browsers, generates extra bold lettering.[14] Can be done with CSS where supported:
{font-weight: 900}; with some fonts (such as Arial or Gill Sans), using "black" or "ultra bold" variants are more effective.
<shadow>…</shadow>(unofficial)- Supported only in WebTV browsers, generates a shadow underneath text. It is supported in CSS3 via the
text-shadowproperty.
<nobr>…</nobr>(unofficial)- Causes text to not break at end of line. Can be done with CSS:
{white-space: nowrap;}
<wbr>(unofficial)- Adds an optional line break the browser may use if required for wrapping. It performs the same function as zero width space (HTML entity ​).
<embed>…</embed>(proprietary)- Calls a plug-in handler for the type specified by the
typeattribute. Used for embedding Flash files, sound files, etc. This is a proprietary Netscape extension to HTML;<object>is the W3C standard method.
<noembed>…</noembed>(proprietary)- Specifies alternative content, if the embed cannot be rendered.
See also[편집]
- Microformat – use of abbr and attributes
References[편집]
- ↑ XHTML 1.0 §4.6. & C.2
- ↑ XHTML 1.0 §4.2
- ↑ XML 1.0 (The ability to produce additional elements is part of the eXtensibility in the acronym.)
- ↑ XML 1.0 §5.1
- ↑ XHTML 1.1 §A
- ↑ HTML 4.01 §14.1
- ↑ Ferraiolo, J. Fujisawa, J, and Jackson, D (editors) (2003년 1월 14일). “Scalable Vector Graphics (SVG) 1.1 Specification, §2.3 Options for using SVG in Web pages”. W3C. 2009년 3월 25일에 확인함.
- ↑ HTML 4.01 §12.3
- ↑ HTML 4.01 §14.3.2
- ↑ HTML 4.01 §18
- ↑ CSS §1.1
- ↑ The alt attribute's text cannot be styled with markup; as a result, other methods of alternative text presentation, such as Fahrner Image Replacement, have been devised to accommodate situations in which the coder wishes styled text to be displayed if images are disabled in a user's browser.
- ↑ 'Italian job' Web attack hits 10,000 sites By Robert McMillan , IDG News Service , 06/19/2007 Network World, Inc
- ↑ “Description of the BLACKFACE tag”. 2008년 7월 31일에 확인함.
Bibliography[편집]
HTML standards[편집]
- HTML 2.0:
- Berners-Lee, T., and Connolly, D. (November 1995). “Hypertext Markup Language - 2.0 (RFC 1866)”. IETF. 2009년 3월 24일에 확인함.
- HTML 3.2:
- Raggett, D. (1997년 1월 14일). “HTML 3.2 Reference Specification”. W3C. 2009년 3월 27일에 확인함.
- HTML 4.01:
- Raggett, D., Le Hors, A., and Jacobs, I. (editors) (1999년 12월 24일). “HTML 4.01 Specification”. W3C. 2009년 3월 24일에 확인함. (HTML 4.01 is the updated form of HTML 4.0.)
- XHTML 1.0:
- W3C (2000년 1월 26일). “XHTML 1.0: The Extensible HyperText Markup Language (Second Edition)”. W3C. 2009년 3월 24일에 확인함.
- XHTML 1.1:
- Altheim, M., and McCarron, S. (editors) (2001년 5월 31일). “XHTML 1.1 - Module-based XHTML”. W3C. 2009년 3월 25일에 확인함.
Other sources[편집]
- HTML Tags:
- Berners-Lee, T. (1992년 11월 3일). “HTML Tags”. 2009년 3월 28일에 확인함. (Part of the first published description of HTML.)
- HTML Internet Draft 1.2:
- Berners-Lee, T., and Connolly, D. (June 1993). “Hypertext Markup Language (HTML)” (text). 2009년 3월 28일에 확인함.
- HTML 3.0 Drafts:
- Raggett, D. (1995년 3월 24일). “HyperText Markup Language Specification Version 3.0 (draft)”. 2009년 4월 18일에 확인함. (This is the final draft of HTML 3.0, which expired without being developed further.)
- HTML Tables:
- D. Raggett (May 1996). “HTML Tables” (text). 《RFC 1942》. IETF. 2009년 3월 22일에 확인함.
- XML 1.0:
- Bray, T, Paoli, J, Sperberg-McQueen, CM, Maler, E and Yergeau, F (editors) (2008년 11월 26일). “Extensible Markup Language (XML) 1.0 (Fifth Edition)”. W3C. 2009년 3월 20일에 확인함.
- CSS:
- Lie, H.W. and Bos, B. (2008년 4월 11일). “Cascading Style Sheets, level 1 (revised 2008-04-11)”. W3C. 2009년 4월 5일에 확인함.
External links[편집]
- Complete lists of elements and attributes for HTML 4.01
